Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) . Which is great but does. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. — add the following filter in the elementor pro plugin folder: — how to speed up a slow site with elementor. Uses the browser settings to determine the loading method. /** * control how font files are loaded and displayed by the. — there are five methods you can choose from: you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); — elementor offers a special filter hook that lets developers prevent google fonts from loading.
from happyaddons.com
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); — there are five methods you can choose from: — how to speed up a slow site with elementor. you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); — add the following filter in the elementor pro plugin folder: Uses the browser settings to determine the loading method. Which is great but does. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. — elementor offers a special filter hook that lets developers prevent google fonts from loading. there is a very simple fix, just add this add filter to functions.php in the child theme or main theme.
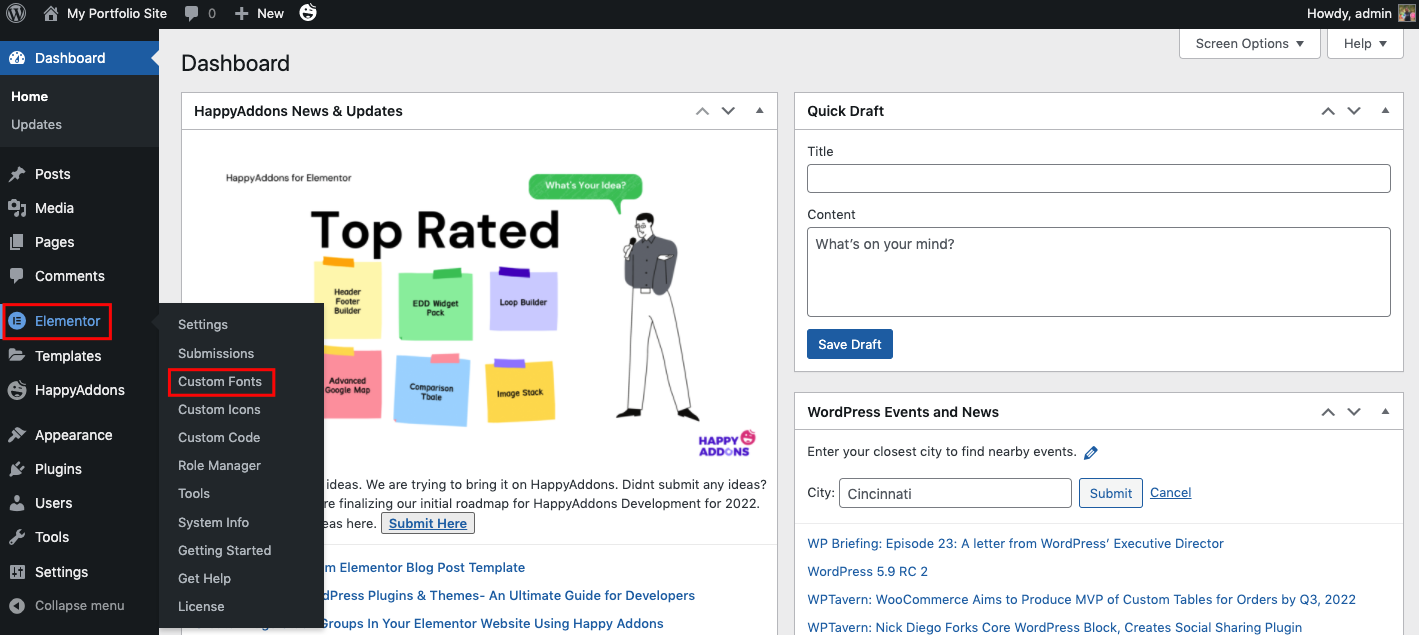
How to Add Custom Fonts To Elementor site
Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. — how to speed up a slow site with elementor. Which is great but does. — elementor offers a special filter hook that lets developers prevent google fonts from loading. Uses the browser settings to determine the loading method. — add the following filter in the elementor pro plugin folder: — there are five methods you can choose from: — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. /** * control how font files are loaded and displayed by the. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ );
From happyaddons.com
How to Add Custom Fonts To Elementor site Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); /** * control how font files are loaded and displayed by the. — how to speed up a slow site with elementor. Uses the browser settings to determine the loading method. there is a very simple fix, just add this add filter to functions.php in the child theme. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From blog.jirivanek.eu
How to disable Google Fonts and Font Awesome in WordPress Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. /** * control how font files are loaded and displayed by the. Which is great but does. Uses the browser settings to determine the loading method. — there. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From fraukoenig.de
Google Fonts DSGVOkonform einbinden Frau König Studio Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. — how to speed up a slow site with elementor. there is a very simple fix, just add this add filter to functions.php in. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From happyaddons.com
How to Add Custom Fonts To Elementor site Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — add the following filter in the elementor pro plugin folder: — there are five methods you can choose from: you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); Uses the browser settings to determine the loading method. Which is great but does. — elementor offers a special filter hook that lets developers prevent google fonts. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From theplusaddons.com
20 Best Elementor Fonts to Try in 2024 [With Upload Tutorial] Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — how to speed up a slow site with elementor. there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. Which is great but does. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From hdpublish.com
Google Fonts aus Elementor entfernen HDpublish GmbH Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — add the following filter in the elementor pro plugin folder: there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. /** * control how font files are loaded and displayed by the. — elementor offers a special filter hook that lets developers prevent google fonts from. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From bloggingguide.com
Best Elementor Fonts Blogging Guide Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — add the following filter in the elementor pro plugin folder: — there are five methods you can choose from: — how to speed up a slow site with elementor. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); /** * control how font files are loaded and displayed by the. — elementor offers a special filter hook that lets. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From www.elementoraddons.com
3 Simple Steps To Add Custom Fonts In Elementor Elementor Addons Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) Which is great but does. — how to speed up a slow site with elementor. — there are five methods you can choose from: — add the following filter in the elementor pro plugin folder: add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); Uses the browser settings to determine the loading method. there is a very simple fix, just. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From kaydee.net
Elementor text editor editing text, font size and line spacing Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) /** * control how font files are loaded and displayed by the. Which is great but does. — there are five methods you can choose from: there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); — how to speed up a. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From www.youtube.com
How To Add Fonts To Elementor YouTube Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — add the following filter in the elementor pro plugin folder: /** * control how font files are loaded and displayed by the. — elementor offers a special filter hook that lets developers prevent google fonts from loading. — there are five methods you can choose from: you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ );. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From fluidable.com
How To Use Google Fonts In Elementor FluidAble Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — how to speed up a slow site with elementor. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); /** * control how font files are loaded and displayed by the. — elementor offers a special filter hook. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From learabatel.fr
Elementor Tip n°1 Les Google Fonts nuisent à la performance de votre Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) Which is great but does. there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to.. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From digital-workshop.at
Elementor Google Fonts lokal einbinden • Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); — add the following filter in the elementor pro plugin folder: Which is great but does. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. /** * control how. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From www.youtube.com
[Elementor] Add Custom Fonts to your website YouTube Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) Which is great but does. Uses the browser settings to determine the loading method. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); /** * control how font files are loaded and displayed by the. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. you need to deactivate. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From www.elementoraddons.com
3 Simple Steps To Add Custom Fonts In Elementor Elementor Addons Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — there are five methods you can choose from: /** * control how font files are loaded and displayed by the. Which is great but does. — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. there is a very simple fix, just add. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From ferienwohnungen-wagner.saarland
Google Fonts lokal in Elementor einbinden WordPress Anleitung Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — add the following filter in the elementor pro plugin folder: you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); — yes there is something you can do to optimize it, you can use the provided filter hook to tell elementor not to. /** * control how font files are loaded and displayed by the. —. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From learabatel.fr
Elementor Tip n°1 Les Google Fonts nuisent à la performance de votre Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) — elementor offers a special filter hook that lets developers prevent google fonts from loading. there is a very simple fix, just add this add filter to functions.php in the child theme or main theme. Which is great but does. /** * control how font files are loaded and displayed by the. — yes there is something. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).
From www.210k.cc
Elementor禁用Google字体 2I0工作室, 专研WordPress,外贸B端网站建设及引流 Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ) /** * control how font files are loaded and displayed by the. you need to deactivate and add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); Which is great but does. add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); — how to speed up a slow site with elementor. Uses the browser settings to determine the loading method. — yes there is something you can. Add_Filter( 'Elementor/Frontend/Print_Google_Fonts' '__Return_False' ).